-
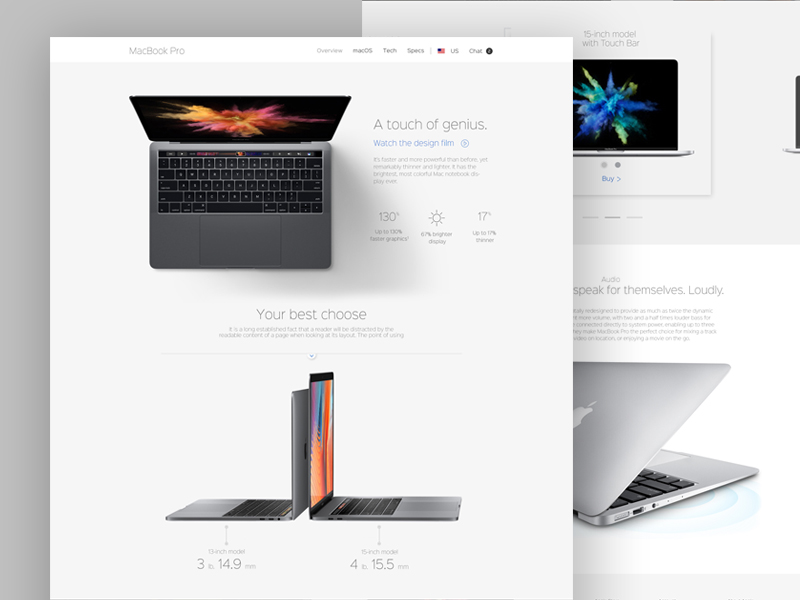
Minimalist Landing Page For Mac

By Sabbir Ahmed on Nov 27, 2016 Save Like. Macbook-pro Landing page macbook mac apple clean design landing marketing minimal operations page ui.
When it comes to webpage design, far too many people are still interested in creating flashy landing pages. Once marketers learn of the possibility to design & create a live landing page for their campaigns, they will often want to show off all of their skills, demonstrating all of the tricks that they have learned. Alternatively, when hiring landing page designers, they will want to feel as if they are getting their money’s worth. The possibility to design and create landing pages on your own For many, that entails getting the sort of ornate website that only a professional webpage designer could create. However, the marketers who have this mindset today are doing themselves a disservice. Plenty of professional webpage designers are going to end up telling them all about the importance of minimalism in today’s environment, and their clients should listen. The Internet of Twenty Years Ago and Now Websites that have a lot of flashy gimmicks and graphics on their landing pages are beginning to look distinctly old-fashioned and outdated.
People are increasingly associating them with websites from the 1990s. The Internet landscape has changed dramatically since the 1990s, so it isn’t surprising that styles that were considered normal at the time have become antiquated today. This same level of dramatic change has happened all across many other fields. The Internet landscape changes quickly enough that it may seem like it has happened faster in this field, specifically.
Most people are on the Internet today. As such, those who are designing websites need to be able to appeal to a huge swath of the population. In the 1990s, the Internet was highly niche. It made sense that the hobbyists who browsed through different websites would find the flashier websites of old appealing, but the culture of the Internet has broadened now. In the 1990s, websites were also new. The graphics, images, and buttons that people would litter their landing pages with were just as new and impressive.
Today, the novelty of these sorts of visual tricks has long worn off, and visitors would prefer to have websites that are functional. Mobile Users and Websites Of course, one of the biggest differences between the Internet culture of the 1990s and the Internet culture of today is the simple fact that so many people browse the Internet on their mobile devices. Mobile devices, while they have been around for longer, are really a product of 2010s culture, and is essential today. Pulling out a mobile device in order to access the Internet is very much something that can be done casually. The people who are performing this task on their mobile phones are going to be using one finger in the process, and it needs to be the sort of thing that a person can do with one finger.
It can also be done anywhere. Visitors are much more restricted when it comes to using their laptop computers to access the Internet. Desktop computers are even more restrictive. People are going to use their mobile devices to access the Internet more frequently just due to the convenience of the process. There’s a need to devise webpages that are going to be convenient to.
 Get price comparison information netbook laptop notebook computer battery accessories complete server desktop from a variety of sources well-known websites.
Get price comparison information netbook laptop notebook computer battery accessories complete server desktop from a variety of sources well-known websites.Typing on mobile devices is still more difficult than typing on a fully featured computer, regardless of the skill level of the mobile user in question. As such, visitors should be able to reach a page and browse through it using as few fingers as possible. It is also going to need to of a mobile device. Mastering this sort of appropriately minimalist design should fortunately be easy for most people.
Minimalist Landing Page For Mac Pro
Understanding & Applying Minimalist Design When a design is minimalist, it will only contain the characteristics that it needs. A minimalist chair, for instance, will have a seat, a back, and (maybe also) armrests, but it won’t have any fancy or ornate features. The seat, back, and armrests of this minimalist chair will be plain-looking.
Those familiar with the very artistic designs of many antique chairs, with their wood carvings and curved features, will be able to notice the difference immediately. A functional chair you could sit on Minimalist designs have throughout the modern era in general. Modern architecture is more minimalist than the architecture of old, and “ Less is more” – is the motto of famous 20th century architect Ludwig Mies van der Rohe.
Modern clothing is simple and straightforward compared to what people wore only a century ago. Webpage design is moving along the same trajectory. When creating a minimalist webpage, the question that needs to be asked is: what the page needs in order to work.
Then, they should design their website to include those features and only those features. Most of the people who are accessing their website are only going to care about those features, and aren’t likely to actively respond to any redundant ornaments. Breaking webpages down to the parts that really matter can help designers create landing pages that will focus on purpose & functionality and are likely to increase their conversion rate. Minimalist Design and Color Color is an important part of any webpage design, and it is an element that people still misuse today. It is important to take into consideration the fact that having less visual information sweating to seize the visitor’s attention, on a minimalist design, color palettes suddenly become more noticeable and will be more influential in a landing page’s potential impact. Recommended for You Yes, of course there’s the element of personal taste to it, but still, you shouldn’t ignore the color theory, based upon countless studies and optimization tests.
Minimalist Design and Navigation Being able to easily navigate through a landing page is extremely important. Visitors should instantly be able to figure out where they need to go in order to learn more about a particular offer. They should be able to look at a landing page and immediately grasp its subject.
They should be able to reach all of its existing parts easily and effectively. Navigation on minimalist landing pages must be effortless.
A common option for easy & intuitive navigation for your landing page could be to use anchor links to “jump” to the different sections it consists of. The graphics used during the navigation process ought to be just as simple and straightforward. Minimalism engages the senses but it does not challenge them. Visitors should be able to go through what a landing page has to offer almost without thinking about it. Navigation on minimalist landing pages must be intuitive.
Features to Reduce In Minimalist Webpage Design Many people feel the need to put a lot of images on their landing pages, but that’s often a mistake today. One subdued image is usually going to suffice.
When people use mobile devices, they could be more limited in terms of bandwidth (growing less and less common, but still.). The page may lag when someone tries to access it for the first time if there are too many images. We sometimes hear that images sell, but you should know that it makes sense to use them on specific pages. Using too many of them on the landing page could potentially cause a loss of conversions and increase your bounce rate. Minimalism and Professionalism The fact that minimalist landing pages appear to be better organized also means that they appear to be more professional. Creators of business landing pages of any kind will need to pursue minimalism in their design, or they are going to create the wrong impression. Professionals need to be aware of trends, and minimalist landing pages are considered modern landing pages.
The flashy webpages of old appear to be those of hobbyists who are out of touch with the times, and that is never an impression any business is going to want to create. Check out this minimalist design on the. Most of it is dark and grey colors, so the slightest color variation is accentuated and sticks out, like that blue ‘ I Want One’ CTA button, for example. The landing page’s minimalist design speaks the same language as the actual product A landing page that has a lot of graphics, complicated navigation, too many images, and a lot of sound effects is going to be literally exhausting. There is so much more for the brain to process when visiting landing pages like that. The point I’m obviously trying to make here is that applying minimalism on your landing page’s characterization & design is something we should nowadays strive for, and not just for the sake of proclaiming you do. It is equally important to keep your landing page’s main target in mind – which should always be: helping your visitors quickly understand what is your offer all about, and what they need to do to grab it.
Learn more how to create a landing page design that can help you convert your visitors into paying customers by checking.
Landing pages are very useful for those of you who want to attract leads or sell products fast! There’s a whole complex strategy behind. Every element must be carefully designed in order to make the client buy your product. If you don’t have the time or the money needed to buy a customized landing page for your business, then these 20 corporate landing page templates may be the perfect choice for you.
All of these great can be easily edited and modified according to your needs. Plus, they all come with a professional and dedicated support team for your all questions. These corporate themes for landing pages are very well organized, documented and very easy to customize.
They are perfect for any business website and also work perfectly on all mobile, tablet and desktop devices. These are effective landing pages with great designs. Check them out below! BekkoQ is a multipurpose landing page template with a flat style designed for many kinds of marketing websites. This template is built with Twitter Bootstrap 3 and has some PHP scripts included. This theme lets you easily create your high-converting landing page absolutely code-free and gives marketers some of the best landing page features to choose from.
Inspire is a HTML landing page template which was built with Bootstrap. It has a neat and elegant design which is perfect for promoting a business or an app.
It feature filterable portfolio, pricing table, contact form and can be easily customized to best fit your interests. Layapan is a Bootstrap flat and responsive landing page which will look great on any browser and device.
It comes with 3 index options, unlimited colours and a working contact form. What more could you want? Built with new Bootstrap v3.0.0 “Flat version”. It has 3 index variants, unlimited colour options, and 677 font awesome icons. AtlasCloud is a beautiful, yet simple landing page. It has great CSS3 animations that will surely grab your website’s visitors’ attention and might even spike up your sales.
This theme has a simple and responsive design made with Twitter Bootstrap. There is also a free PSD included. Ebook is a responsive landing page based on bootstrap which might be exactly what you were looking for. It has an original and easy to use design which is perfect for promoting an online book. Ebook is designed for e-book authors and marketers that love to show their product in a professional way. This is yet another cool example of a corporate landing page template.
Ata also has a minimalist design which is perfect for promoting your business or a product. It uses a 1200 grid system, has 2 sliders layouts and 8 colour options, plus Flexslider, jQuery carouFredSel, PrettyPhoto image popup gallery, and more awesome extensions. Check it out! Pablo is a minimalist landing page with a unique design.
It is responsive which means you do not have to worry about how your website will look on different devices. The design is unique and creative and has a valid HTML5 markup. Check out the Manhattan University template and see if this is the one you have been looking for. This is a clean, pixel-perfect responsive landing page which comes along with some really good features. Manhattan University theme is built on HTML5 + CSS3, and based on a Bootstrap Framework. It is also very lightweight and loads in seconds.
Simplify is a responsive landing page to sell your app or your book with an attractive and modern look! It has fantastic CSS animations, Lightbox images, parallax effects, SEO optimized code, one-page navigation, and more great features. This landing page uses huge typography overlayed on a representative photo which could be used to show your company’s motto. The design has very smooth transition effects, it is super easy to customize, 100% responsive, and has a W3C 100% valid code. If you liked the previous example, then you will most likely like this one as well. Wizard pro for mac. SHOWEX is a landing page template that comes with 6 fully-layered PSD files. It can be easily customised to best fit your interests.
This example is perfect if you are building a corporate website. The layout of this template is based on Twitter Bootstrap or Grid 1170px. Check out this corporate template and find out if this is the one you have been looking for! This is a beautiful and fun theme for any creative agency, startup or freelancing business. The design is clean and modern and the HTML 5 + CSS3 code is well commented and organized.
Everything is easy to edit. Comes with fully resizable vector shapes, an editable header illustration, and only free fonts. Check it out! Sufia is a template for a corporate business but can be customised and used in various ways, even as a personal portfolio website. It was built with a Bootstrap framework, it is a modern and creative multipurpose template that has a really neat design. It is definitely worth having a closer look at and who knows, maybe this is the template you have been looking for.
Vera is yet another cool example of a corporate landing page template that comes with 6 header versions and a minimalist design that will make your website look professional. This is an HTML landing page template featuring filterable portfolio, pricing table, contact forms and other key features. Slender is a TAKE A TOUR Landing Page Microsite.
This is yet another good example of a landing page suited for promoting a product. It has a valid and clean HTML5 CSS3 code, 3 styles, PHP newsletter subscription, 3 Tour panels, Prettyphoto Viewer, and so much more. Check it out! Symple, as its name implies, is a simple landing page with a clean design and 2 colour variations.
It has a working contact form and great theme features. Comes with a Jquery cycle plugin, Jquery fancybox and many other useful things.
Dark themes are always nice and bring a professional touch to a landing page design. It can easily be used for promoting apps or software products. In the preview screenshot you will see a dark landing page with light gray accents but no worries, this theme is easy to customise.
It has a jQuery fancybox, a Nivo slider and 3 colour variations. Insure template is definitely a template worth having in your collection. You never know when you need it.
This is another good example of a landing page. This landing page can be used for showcasing apps or software products. It has a Jquery cycle plugin, Jquery fancybox, working contact form, working subscribe form, a working countdown and many other great features.

Check it out and download it if this is the template you have been looking for. Duze is a great, clean landing page with subtle textures. It has a great call to action button and several colour variations. Comes packed with 4 different headers, 1 full PSD layout, jQuery Cycle, working Ajax PHP contact form, CSS3 features and more. This is a great example that could save you a great deal of time when building a landing page. Last but not least, this the Explicita Landing Page offers a clean and professional design. It comes with some really nice features and 4 templates ready to be used by you.

It has a solid and structured HTML&CSS code which is fully CSS customizable, it is jQuery enhanced and W3C validated. It also has a modular concept, so you can swap, move, replace, combine, customize any element you want!

